طراحان سایت باید همیشه با وسواس طراحی کنند و کاربر را در ذهن داشته باشند.
طراحی وب کاربرمحور
اگر سایتی را با تمرکز اصلی صرفاً بر روی ویژگیهای فانتزی، اهداف تجاری و ظرفیتهای فنی ابزارهای نرمافزاری و سختافزار طراحی میکنید، اشتباه بزرگی مرتکب میشوید؛ چرا که کاربر را نادیده می گیرید. مهمتر از آن، شما قانون یک طراحی وب را نقض می کنید: طراحی برای تجربه کاربر.
طراحی وب کاربر محور به عنوان هدف طراحی برای افزایش سودمندی و همچنین قابلیت استفاده وب سایت ها تعریف می شود. فاکتورهای زیادی وجود دارد که هم برای سودمندی و هم قابل استفاده بودن کاربرد دارند. قابلیت کشتیرانی و بازیابی کارآمد اطلاعات تنها دو نمونه هستند. یکی دیگر از روشهای بررسی سودمندی این است که محتوای وب سایت تا چه حد به کاربر مرتبط است و قابلیت استفاده را میتوان از نظر سهولت استفاده نیز بررسی کرد.

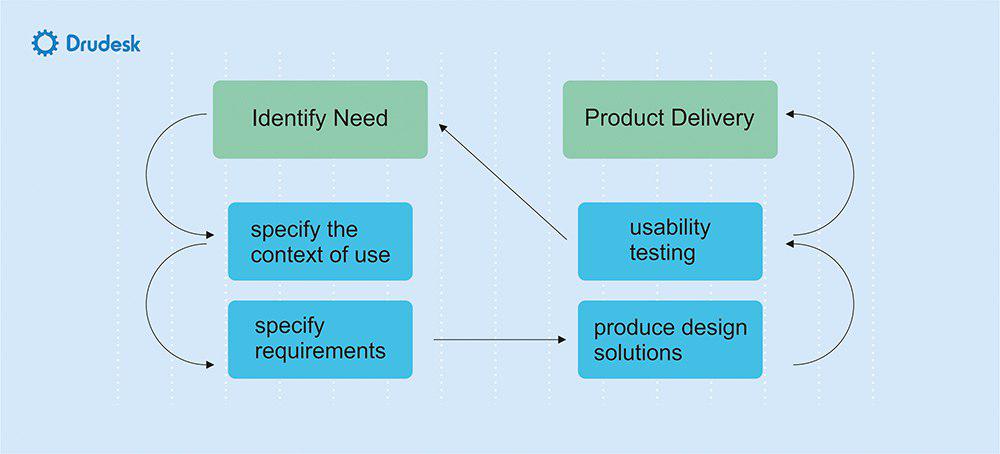
حیاتی ترین بخش فرآیند، کاربر نهایی، نقطه است. طراحی وب کاربر محور، سایت ها را از دیدگاه کاربران و با در نظر گرفتن رضایت آنها در هر زمان می سازد.
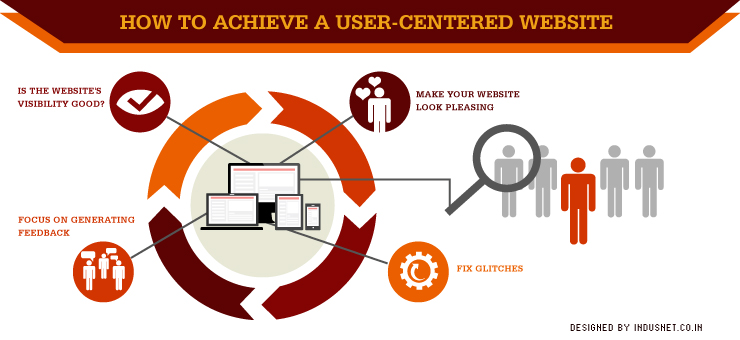
نکات اصلی طراحی سایت کاربرمحور
1) روی دید تمرکز کنید
دید به عناصر حیاتی سایت مانند وسایل کمک ناوبری اشاره دارد که برای کاربر بسیار آشکار است. این به کاربر این امکان را می دهد که بلافاصله بفهمد چه کاری می تواند انجام دهد و چه کاری را نمی تواند انجام دهد. بنابراین، دید کمک بزرگی برای کمک به کاربران برای پیشبینی تأثیر اعمالشان است.
نوار ناوبری سیسکو، طراح و سازنده بزرگ تجهیزات شبکه، قابلیت دید را به خوبی نشان می دهد. مهم نیست کاربر به چه صفحه ای از سایت می رود، همیشه می تواند به راحتی راه خود را به بخش دیگری بیابد زیرا نوار ناوبری همیشه وجود دارد و توجه فرد را به خود جلب می کند. این امر باعث ایجاد احساس اطمینان و نظم در کاربر می شود.
2) بار حافظه باید به حداقل برسد
پیمایش در سایتی که طراحی ضعیفی دارد باعث کاهش حافظه کاربر عادی می شود. هیچ چیز بدتر از این نیست که واقعاً کاربران را مجبور به یادآوری معنی عناصر سایت از یک صفحه به صفحه دیگر کنید. راه مقابله با این امر این است که اطمینان حاصل شود که عناصر صفحه نمایش هدفمند و سازگار در کل سایت هستند.
MSN.com پورتالی است که این اصل را به خوبی درک می کند و آن را نیز صادقانه اجرا می کند. مهم نیست که کجا در سایت می روید، بار حافظه به لطف نوار ناوبری سایت که بدون توجه به صفحه ای که بازدید می کنید یکسان می ماند و طرح بندی سایت که از صفحه ای به صفحه دیگر کاملاً ثابت می ماند، به حداقل می رسد.

3) بازخورد باید فوری باشد
هیچ چیزی مانند بازخورد فوری برای ایجاد یک سایت تا آنجا که می تواند کاربر محور باشد وجود ندارد. بازخورد سریع به کاربر می گوید که اقدامات انجام شده در سایت – مانند کلیک کردن روی یک دکمه – ثبت شده و مهم است. به عنوان مثال، در ابتدایی ترین برنامه آن، پس از کلیک کاربر روی دکمه، چیزی در سایت باید تغییر کند.
در سایت مایکروسافت، کاربرانی که علاقه مند به خرید ایکس باکس وان جدید هستند، به سادگی باید روی «محصولات» در نوار پیمایش کلیک کنند تا یک منوی کشویی دریافت کنند که دارای پیوندی به سایت ایکس باکس این شرکت است.
4) دسترسی را در اولویت قرار دهید
کاربران شما می خواهند که اطلاعات آنها به طور موثر و سریع پیدا شود. بنابراین، قابلیت دسترسی میتواند شکل و شکل هر تعداد چیز را به خود بگیرد، از نقشه سایت خوب و قدیمی گرفته تا یک ویژگی جستجوی اساسی. ایده های دیگر شامل سازماندهی محتوای وب به قطعات کوچکتر از بخش های به راحتی قابل هضم با استفاده از قالبی است که برای کاربر معقول است و حتی باعث می شود کاربر بدون دردسر متن شما را مرور کند.
اپل، بدون تعجب، تجسم دسترسی به دست است. در صفحه وب مک خود، این شرکت جنبه های مختلف مک را سازماندهی می کند – از خرید شخصی سازی مک و مک گرفته تا نگاهی به پشت صحنه در ساخت رایانه شخصی – در بخش هایی با قابلیت جذب آسان که بسیار معنی دار هستند. خرید کاربر برای مک
5) جهت گیری سایت را فراموش نکنید
جهت یابی سایت از طریق سرنخ های ناوبری که می توانند اشکال مختلفی داشته باشند به دست می آید. قویترین نمونهها شامل نقشه سایت، لینکهای توصیفی و عناصر سایت بسیار قابل مشاهده در هر صفحه است که به کاربر میگوید در کجا نسبت به سایر صفحات قرار دارند، و همچنین نحوه حرکت به صفحات مختلف.
نقشه سایت ممکن است این روزها توسط برخی از طراحان بدیهی تلقی شود، اما هنوز هم راهی محکم برای ارائه جهت گیری به کاربر است. نقشه سایت پی پال ممکن است لینک های زیادی داشته باشد، اما برای کاربری که در تلاش برای یافتن مکان همه چیز در سایت و نحوه پیمایش آن است، هیچ چیز بهتر از بررسی نقشه سایت نیست.

6) سایت خود را دلپذیر کنید
ایجاد یک سایت “خوشایند” قابل تفسیر است، بنابراین بیایید این را به طور خاص تعریف کنیم: سایت باید هم برای استفاده و هم برای مشاهده ساده باشد. از این گذشته، هر چه کاربر از رابط سایت شما رضایت بیشتری داشته باشد، احتمال اینکه به قابل اعتماد بودن اطلاعات موجود در سایت اطمینان داشته باشد، سایت را کاربرپسند بداند و انگیزه یادگیری نحوه استفاده از سایت را داشته باشد.
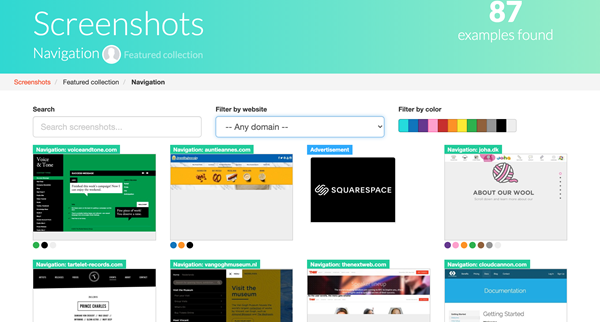
فلیکر این اصل طراحی را به خوبی نشان می دهد. این سایت اساساً یک مخزن عکس است و برای شروع، کاربران به سادگی هر نوع عکسی را که به دنبال آن هستند جستجو میکنند و از قبل آن را جستجو میکنند. کاربر لیست بی پایانی از عکس ها را می بیند که با عبارت جستجو مطابقت دارند. این نه تنها یک تجربه خوشایند است، بلکه اعتماد به کیفیت عکسها را تشویق میکند و در عین حال انگیزه بیشتری برای استفاده از سایت دارد. چنین تجربه مثبتی بهعنوان نوعی ابزار تقویت مثبت عمل میکند، که در نتیجه از کاربر خواسته میشود تا سایت را با جزئیات بیشتری بررسی کند تا ببیند چه چیز دیگری به طرز خوشایندی شگفتزده میشود.
7) آن را با طراحی بصری به هم گره بزنید
طراحی بصری زیبایی شناسی کل رابط شما است. این امر به عنوان مهمترین وسیله در برقراری ارتباط لحن و اطلاعات به کاربران در مرکز توجه قرار می گیرد. برخی از حیاتی ترین جنبه های طراحی بصری خوب شامل صفحات وب است که ترکیبی از جالب و ساده بودن را نشان می دهند. استفاده محافظه کارانه از رنگ؛ و حیاتی ترین عناصر را از نظر بصری برجسته تر می کند.
سونی این توصیه را پذیرفته و با آن اجرا می کند. صفحه اصلی آن جشنی است از این سه نقطه، با طرح ساده اما چشم نواز، و رنگ هایی که به قدری استفاده می شوند.
طراحی وب کاربر محور نباید یک فکر بعدی باشد
بسیاری از طراحان، اصل تجارت خود را فراموش می کنند: طراحی برای کاربر. وقتی این اتفاق میافتد، سایتهایی دریافت میکنید که کاربران را ناامید میکنند و در نهایت چیزی بیش از یک برنامه سخت برای پیمایش نیستند. داشتن نام شما به عنوان یک طراح مرتبط با چنین سایتی فرعی می تواند ناقوس مرگ حرفه طراحی شما باشد.
بله، جنبههای زیادی از طراحی کاربر محور وجود دارد که میتوان روی آن تمرکز کرد، اما طراح بینقص دقت زیادی میکند تا ببیند که همه آنها به نوبه خود مورد توجه قرار میگیرند. طراحی خوب فرآیندی است از ابتدا تا انتها، فرآیندی که نمیتوان در آن عجله کرد و نیاز به تفکر و توجه زیادی دارد. کاربران شما همه چیز هستند، بنابراین منطقی است که شما باید طراحی کنید تا تجربه آنها را تا جایی که می توانید لذت بخش کنید.
برای دانلود نمونه پروژه طراحی و توسعه یک وب سایت کاربر محور برای کمک به بازیکنان جدیدتر برای یادگیری بازی “League of Legends”، اینجا کلیک کنید.
پروژه مشابه دارید؟
برای ثبت سفارش در سیمیا می توانید از طریق اپلیکیشن سیمیا، یا فرم ثبت سفارش در سایت اقدام کرده و یا از طریق ایمیل، واتساپ، تلگرام و اینستاگرام اقدام نمایید.
اپلیکیشن سیمیا را از بازار و مایکت دانلود کنید.
سریع ترین راه پاسخگویی سیمیا، واتساپ و سروش می باشد. لینک واتساپ، اینستاگرام و تلگرام در پایین سایت وجود دارد.
09392265610
نشانی ایمیل سیمیا simiya_ht@yahoo.com می باشد.
از برقراری تماس برای هماهنگی پروژه خودداری کنید، حجم بالای سفارشات به ما اجازه نمی دهد تا از طریق تلفن پاسخگوی شما عزیزان باشیم، حتما درخواست خود را به صورت مکتوب و از طریق یکی از راه های ذکر شده فوق ارسال نمایید، درخواست خود را به طور کامل و با تمام فایل ها و توضیحات لازم ارسال نمایید تا مدت زمان بررسی آن به حداقل برسد. پس از تعیین کارشناس، در اسرع وقت به شما پاسخ می دهیم.